Root Redwing and the Thieves of Kettle Bay
Happy New Year, everyone! I hope it will be full of good things, resolutions realized, and creativity for you!
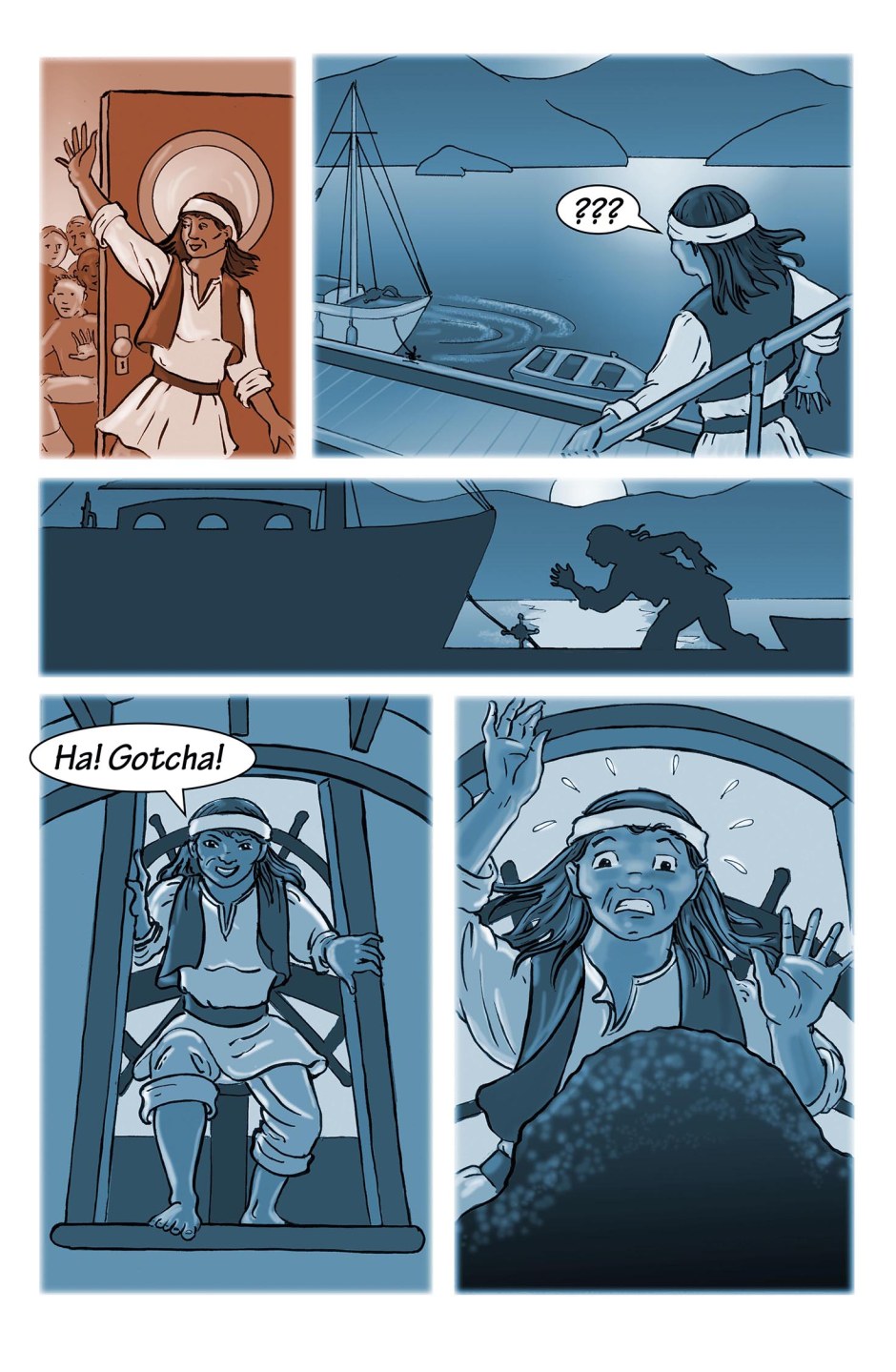
Speaking of creativity, you may have noticed by now that this comic has quite a different look to the main story. Whenever I do a short project like this, I like to challenge myself to try something I haven’t done before. In this case, it was to use digital greyscale (but wait! it isn’t grey—don’t worry, I’ll get to that later). I also used digital lettering, which I’ve done before, but not for a while, so it’s good to keep those skills up.
The comic was drawn somewhat larger than I usually work for Mermaid Music, and inked with a brush-pen (sort of like a cartridge writing pen, but with a brush instead of a pen nib), which was the reason I drew it larger—it takes a lot of control to work small with that tool, and I figured I’d give myself all the advantage I could. Still, when I initially finished the inks, I hated them! But going back and looking at the originals now, I’m much happier. Sometimes you have to get a little distance from your own work, and forgive yourself for the imperfections.
I scanned the inks (as tiffs) to Photoshop, cleaned them up a bit (there is always paper tone to get rid of, and, oh my, there’s an ink splotch, and arg, a fingerprint!), and settled down to figure out how to add the tones. I set the mode to greyscale, added a layer to do the “colouring” on, and then started selecting areas to drop in the major tones and gradients. I used several different methods to select for this, which I won’t bore you with here (if you’re learning Photoshop, and want to know more of the gory details, ask me in the comments, I’m happy to answer if anyone is actually interested).
A note about layers—if you’re not familiar with Photoshop or other image-editing programs, visualize a bunch of transparent sheets of acetate (which is how we used to do it in the bad old days), which can be re-ordered, made more or less opaque, and made to affect the other layers in different ways.
Then I added another layer, and sometimes two, and proceeded to do some brushwork, adding shadows and highlights. This gave it a more natural look than if I’d just stuck with the flat colours.
I added the lettering right in Photoshop. Usually I do it in Indesign, but I wanted to test out Photoshop’s capabilities. It involved a lot of layers, which got confusing rather fast, (though I did figure out why one would want to group layers)—I think next time I’ll stick to Indesign for a longer project; however, the convenience of just doing it all in one program makes using the Photoshop tools worthwhile for only a page or two.
For the final image, I made a copy and flattened all the layers, made sure to delete any channels that were still lingering from saved selections (these can play havoc with trying to view the file in anything but Photoshop), and the final tiff was then ready for publication in Cephalopods, the first Kraken Komiks anthology.
I wanted a bit more colour for online, though, so back to Photoshop—first, I changed the mode back to RGB. Then I made an extra layer and set it to “overlay”, then filled that layer with the colours I wanted. Overlay is cool, because the colour you use affects the main layer in proportion to the lightness or darkness of each area. So if an area is white it doesn’t show up at all, and if it’s dark, it makes it a dark version of the selected colour. I’ve only tried this with greyscale (I used it to “sepia-ize” a whole book’s worth of pencil drawings), and I just realized that I don’t know what this would do to a colour image. I’ll put that on the list for future experimentation.
Why not just colour the whole comic? Well, several reasons. First, I really liked the look of the greyscale, and wanted to keep a limited-palette feel; second, the sepia (and soon blue tones) echo the flashback and night/underwater sequences of the main comic; and third, fully colouring it would have been every bit as fiddly as doing the greyscale in the first place, and would have taken ages, and this is supposed to be giving me a vacation!
Well, that’s enough about me and my comic—if you’ve gotten this far, and want to know more, please ask me a question and I’ll do my best to answer!